
WordPress Sitemizde bilerek yada bilmeyerek oluşturduğumuz resimlerin altındaki bağlantıları tek seferde kaldıralım!
WordPress sitemizde makalelerimizi oluştururken resimler ekliyoruz. Ancak bazen hata ile , bazen de nasıl olacağını düşünmeden resimlerin altındaki bağlantılar başımıza dert açabiliyor.
Aynı şey benim web sitelerimde başıma geldiği için bu konunun önemi oluştu. Genellikle resimlerin altındaki url’yi kaldırarak resim eklerim ancak insanlık hali ile resimlere bağlantı eklediğimde olmuş.
Yani resimlerin üzerine geldiğimizde resimler tıklanır durumda idi.

Lakin bu linkler tema değişimi sırasında hasar görmüş ve siteadı/wp-content/uploads tarihi ve ismi şeklinde linklenmesi yerine
siteadı/konu ismi/konu resmi şeklinde bir linkleme yapmış. Ve hali ile de kırık bağlantılara sebebiyet veriyordu.

Yani 404 Hatası. Ancak Resimler kırık değil. Resmin altındaki bağlantı URL’leri yanlış.
İşte hem bu 404 hatasını kaldırıp hemde okuyucular için güzel bir sayfa oluşturmak adına resimlerin altındaki bağlantıları kaldırmak gerekiyordu.
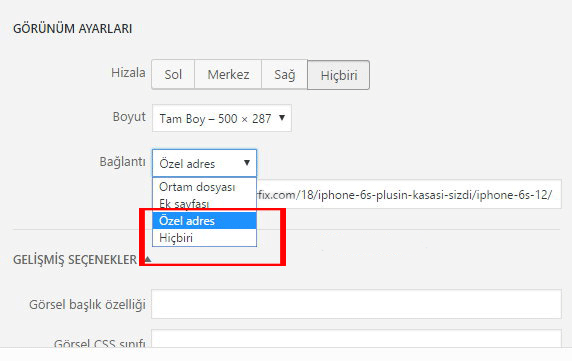
Bu bağlantıları Search Console’dan tespit etmek ve konuları editlemek elbette mümkün ancak tek tek konuları düzenleye tıklayıp yazı içinde ortam dosyasına eklediğim resime tıklayıp özel adres yerine hiçbiri işaretleyip kaydetmem gerekiyor.


Ancak bu oldukça sıkıntılı bir durum hali ile. Peki sorun için çözüm var mı? Elbetteki var. funtions.php’ye eklenebilecek bir takım kod kesin bir çözümü sağlıyor.
WordPress ‘de resim altındaki URL’leri kaldırma
Aynı sorunu yaşayan, yada resim altındaki bağlantılar doğru olsa bile resim altındaki bağlantıları kaldırmak isteyenler aşağıdaki işlemleri uygulayabilirler. Aslında yapılacak çok fazla bişey yok.
Temamızın function.php dosyasını açıyoruz. Ve aşağıdaki verdiğim kodları kopyalayıp yapıştırın. Funtion.php dosyasına kaydedin ve hatalı sayfayı kontrol edin. Artık resimlerin altında URL olmadığınız göreceksiniz.
Şayet ilk kod çalışmaz ise yada bazı sayfalarınızı düzgün bazılarını hatalı görürseniz ikinci kodu kullanabilirsiniz.
Alternatif Kod 1:
add_filter( 'the_content', 'attachment_image_link_remove_filter' );
function attachment_image_link_remove_filter( $content ) {
$content =
preg_replace(
array('{<a(.*?)(wp-att|wp-content\/uploads)[^>]*><img}', '{ wp-image-[0-9]*" /></a>}'),
array('<img','" />'),
$content
);
return $content;
}
Alternatif Kod 2:
add_filter( 'the_content', 'attachment_image_link_remove_filter' );
function attachment_image_link_remove_filter( $content ) {
$content =
preg_replace(array('{<a[^>]*><img}','{/></a>}'), array('<img','/>'), $content);
return $content;
}
Ve Sonuç:


Allah razı olsun , tek tek uğraşıyordum ve binlerce başlıkta belkide 8 bin resim vardı bir kodla halletim nekadar teşekür etsem azdır Yupiiiiiiiiiii
@cevdet
Rica ederim Cevdet
Elinize sağlık inanılmaz işime yaradı arkadaşta bu sorun vardı ve nezamandır çözüm arıyorduk. Şansa bak
@halit göktepe
Sevindim çok. Yorum için teşekkür ederim Halit